Here I am sharing my own experiance about VPS and Dedicated server.
Few years ago I bought a Dedicated server from Bluehost and I hosted some few website on that dedicated server. But everytime I am getting server down mail and when I am asking from them they telling they cant see any server downtime.
Once a time I show downtime to them then they said sorry for the inconvinients. Here question is how dedicated server down everytime.
Finally I moved to Inmotionhosting.com reseller account and I ran few year without any issues. Due to my diskspace issue I decided to move to VPS so I bought VPS server from them. It's also ran few years without any issues.
One day I got mail from them phishing warning. When I check my all websites are hacked including my WHMCS. then after I deleted all files from cpanel and reupload my all files to server. again and again my server hacked. Finally they said they can't provide VPS server to me.
But my password is verry stronger and i bought manage VPS.
Now I am running server in Namecheap dedicated server without any issue. But there customer support is verry charter.
When i get liver support always I am feeling like chat with school child.
header ad
Sunday, August 19, 2018
JavaScript click stop start clock time
Find how to create JavaScript click stop start clock time
Javascript
// Get this reference, just once outside of the function that it will be needed in
// instead of on each invocation of the function.
let clock = document.getElementById('clock');
let timer = null; // The timer variable is null until the clock initializes
// This is the modern way to set up events
clock.addEventListener("click", function(){
// If the clock is ticking, pause it. If not, start it
if(timer !== null){
clearInterval(timer); // Cancel the timer
timer = null; // Reset the timer because the clock is now not ticking.
} else {
timer = setInterval(runClock, 1000);
}
});
// Get a reference to the timer and start the clock
timer = setInterval(runClock, 1000);
function runClock() {
// .innerText is non-standard. Use .textContent instead.
// .toLocaleTimeString() gets you the locale format of the time.
clock.textContent = new Date().toLocaleTimeString();
}
// instead of on each invocation of the function.
let clock = document.getElementById('clock');
let timer = null; // The timer variable is null until the clock initializes
// This is the modern way to set up events
clock.addEventListener("click", function(){
// If the clock is ticking, pause it. If not, start it
if(timer !== null){
clearInterval(timer); // Cancel the timer
timer = null; // Reset the timer because the clock is now not ticking.
} else {
timer = setInterval(runClock, 1000);
}
});
// Get a reference to the timer and start the clock
timer = setInterval(runClock, 1000);
function runClock() {
// .innerText is non-standard. Use .textContent instead.
// .toLocaleTimeString() gets you the locale format of the time.
clock.textContent = new Date().toLocaleTimeString();
}
CSS
body { background: coral; }
#clock {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
font-size: 3rem;
font-weight: bold;
color: #fff;
background: teal;
padding: 2rem;
border-radius: 5px 5px 5px 5px
}
#clock {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
font-size: 3rem;
font-weight: bold;
color: #fff;
background: teal;
padding: 2rem;
border-radius: 5px 5px 5px 5px
}
HTML
<div id="clock"></div>
How to create a curved background image
Here you can find how to create a curved background image
CSS
.bg {
background-image: url("https://images.pexels.com/photos/15382/pexels-photo.jpg");
background-size:100%;
max-width: 650px;
height: 200px;
background-size: cover;
background-position: center;
position: relative;
-webkit-clip-path: circle(50% at 98% 50%);
clip-path: circle(50% at 98% 50%);
}
.bluebg {
background-color:#CCC;
position: absolute;
height: 200px;
width: 650px;
}
background-image: url("https://images.pexels.com/photos/15382/pexels-photo.jpg");
background-size:100%;
max-width: 650px;
height: 200px;
background-size: cover;
background-position: center;
position: relative;
-webkit-clip-path: circle(50% at 98% 50%);
clip-path: circle(50% at 98% 50%);
}
.bluebg {
background-color:#CCC;
position: absolute;
height: 200px;
width: 650px;
}
HTML
<div class="bluebg">
<div class="bg">
</div>
</div>
<div class="bg">
</div>
</div>
Saturday, August 11, 2018
Opencart 3.0.2.0 default theme doesn't show changes
This tutorial help you to Opencart 3.0.2.0 default theme doesn't show changes problem
This is cache issue once you cleared you cache your changes will be show without any problems
This is cache issue once you cleared you cache your changes will be show without any problems
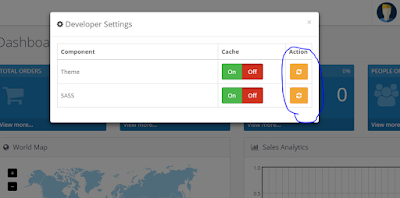
How to solve Opencart 3.0.2.0 default theme doesn't show changes
- Go to admin panel dashboard
- Find gear icon that in right side top corner under logout button and click it
- Popup menu will open once you click it
- In popup menu you can see refresh icon in the Action column
- Click both icons
- Now you can see you changes. You can try with hard refresh also (CTRL+F5)
If your in developing work you can use off option.
In stock or Out of stock label on Opencart Category page
This tutorial help you to add stock status on your Opencart category page. This guide test with Opencart 3.0.2.0
Edit stylesheet.css
Open \opencart\catalog\view\theme\default\stylesheet\stylesheet.css
add following code in last line
Edit Category.php controller file
Open \opencart\catalog\controller\product\category.php
Find following code
Replace this code with following
////// Stock Status ////////
if ($result['quantity'] <= 0) {
$stock_status = $result['stock_status'];
} elseif ($this->config->get('config_stock_display')) {
$stock_status = $result['quantity'];
} else {
$stock_status = 'In Stock';
}
////// End Stock Status ////////
$data['products'][] = array(
'product_id' => $result['product_id'],
'thumb' => $image,
'name' => $result['name'],
'stock_status'=> $stock_status, // Stock Status
'description' => utf8_substr(trim(strip_tags(html_entity_decode($result['description'], ENT_QUOTES, 'UTF-8'))), 0, $this->config->get('theme_' . $this->config->get('config_theme') . '_product_description_length')) . '..',
'price' => $price,
'special' => $special,
'tax' => $tax,
'minimum' => $result['minimum'] > 0 ? $result['minimum'] : 1,
'rating' => $result['rating'],
'href' => $this->url->link('product/product', 'path=' . $this->request->get['path'] . '&product_id=' . $result['product_id'] . $url)
);
Edit category.twig file
Open \opencart\catalog\view\theme\default\template\product\category.twig
Find following line
after above line add following line
Now your scripts are ready to show stock status but you should refresh in admin panel
How to do it?
Edit stylesheet.css
Open \opencart\catalog\view\theme\default\stylesheet\stylesheet.css
add following code in last line
.stock_label
{
width: auto; height:auto; display:inline-block;
padding:2px 5px 2px 5px;
background:#000;
font-size:12px; color:#FFF; font-weight:600;
}
{
width: auto; height:auto; display:inline-block;
padding:2px 5px 2px 5px;
background:#000;
font-size:12px; color:#FFF; font-weight:600;
}
Edit Category.php controller file
Open \opencart\catalog\controller\product\category.php
Find following code
$data['products'][] = array(
'product_id' => $result['product_id'],
'thumb' => $image,
'name' => $result['name'],
'description' => utf8_substr(trim(strip_tags(html_entity_decode($result['description'], ENT_QUOTES, 'UTF-8'))), 0, $this->config->get('theme_' . $this->config->get('config_theme') . '_product_description_length')) . '..',
'price' => $price,
'special' => $special,
'tax' => $tax,
'minimum' => $result['minimum'] > 0 ? $result['minimum'] : 1,
'rating' => $result['rating'],
'href' => $this->url->link('product/product', 'path=' . $this->request->get['path'] . '&product_id=' . $result['product_id'] . $url)
);
'product_id' => $result['product_id'],
'thumb' => $image,
'name' => $result['name'],
'description' => utf8_substr(trim(strip_tags(html_entity_decode($result['description'], ENT_QUOTES, 'UTF-8'))), 0, $this->config->get('theme_' . $this->config->get('config_theme') . '_product_description_length')) . '..',
'price' => $price,
'special' => $special,
'tax' => $tax,
'minimum' => $result['minimum'] > 0 ? $result['minimum'] : 1,
'rating' => $result['rating'],
'href' => $this->url->link('product/product', 'path=' . $this->request->get['path'] . '&product_id=' . $result['product_id'] . $url)
);
Replace this code with following
////// Stock Status ////////
if ($result['quantity'] <= 0) {
$stock_status = $result['stock_status'];
} elseif ($this->config->get('config_stock_display')) {
$stock_status = $result['quantity'];
} else {
$stock_status = 'In Stock';
}
////// End Stock Status ////////
$data['products'][] = array(
'product_id' => $result['product_id'],
'thumb' => $image,
'name' => $result['name'],
'stock_status'=> $stock_status, // Stock Status
'description' => utf8_substr(trim(strip_tags(html_entity_decode($result['description'], ENT_QUOTES, 'UTF-8'))), 0, $this->config->get('theme_' . $this->config->get('config_theme') . '_product_description_length')) . '..',
'price' => $price,
'special' => $special,
'tax' => $tax,
'minimum' => $result['minimum'] > 0 ? $result['minimum'] : 1,
'rating' => $result['rating'],
'href' => $this->url->link('product/product', 'path=' . $this->request->get['path'] . '&product_id=' . $result['product_id'] . $url)
);
Edit category.twig file
Open \opencart\catalog\view\theme\default\template\product\category.twig
Find following line
<h4><a href="{{ product.href }}">{{ product.name }}</a></h4>
after above line add following line
<div class="stock_label">{{ product.stock_status }}</div>
Now your scripts are ready to show stock status but you should refresh in admin panel
How to do it?
- Go to admin panel dashboard
- You can see "Setting icon" under Logut button (I checked with desktop version)
- CLick it
- Now popup will open
- In the popup you can see action field with refresh icon
- Click it in both rows
Live character counter with Jquery
In this post you can learn how to do live character or letter counter in Jquery. It's simple and you can understand quickly. Use our Jquery live character or letter counter for your web development work.
Javascript/Jquery code
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(e) {
$("#enter_title").keyup(function(){
var enter_title = $(this).val();
var enter_title_length = enter_title.length;
$("#enter_title_counter").text(enter_title_length);
});
});
</script>
<script type="text/javascript">
$(document).ready(function(e) {
$("#enter_title").keyup(function(){
var enter_title = $(this).val();
var enter_title_length = enter_title.length;
$("#enter_title_counter").text(enter_title_length);
});
});
</script>
HTML Code
<label for="enter_title">Enter Title</label>
<input type="text" id="enter_title" />
<div id="enter_title_counter"></div>
<input type="text" id="enter_title" />
<div id="enter_title_counter"></div>
HTML/Jquery Code
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Untitled Document</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(e) {
$("#enter_title").keyup(function(){
var enter_title = $(this).val();
var enter_title_length = enter_title.length;
$("#enter_title_counter").text(enter_title_length);
});
});
</script>
</head>
<body>
<label for="enter_title">Enter Title</label><br />
<input type="text" id="enter_title" /><br />
<div id="enter_title_counter"></div>
</body>
</html>
<html>
<head>
<meta charset="utf-8">
<title>Untitled Document</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(e) {
$("#enter_title").keyup(function(){
var enter_title = $(this).val();
var enter_title_length = enter_title.length;
$("#enter_title_counter").text(enter_title_length);
});
});
</script>
</head>
<body>
<label for="enter_title">Enter Title</label><br />
<input type="text" id="enter_title" /><br />
<div id="enter_title_counter"></div>
</body>
</html>
Prevent browser caching of AJAX call result
$.ajax({
method: "GET",
url: "/Home/AddProduct?",
data: { param1: value1, param2: value2},
cache: false,
'Cache-Control': 'no-cache, no-store, must-revalidate',
'Pragma': 'no-cache',
'Expires': '0'
success: function (result) {
// TODO
} How would I find the user-agent from the http requests which were made to my website?
Questions:
- When users make requests to our website where is the information from our http request header stored?
- Can you access the user-agent from this (for example googlebot)[Would this be done with a serverside language like ruby/php?]
Answer
The user agent is an optional header for the http request your website receives. It's not necessarily 'stored' anywhere after the web request is complete. Depending on the logging on your web server, it may be part of the access log, or it may not be included in that log. If you haven't been logging or collecting the user agent headers, you don't have any way of getting them from requests that are already complete, but you can always start logging them now.
This header, like all the http headers, would be available to any server side script that was passed the request headers (I don't know of any server side that doesn't passed the headers one way or another), so the answer to your second question is, yes.
Wednesday, August 8, 2018
How to Find a spam script location with Exim - VPS / Dedicated Server
I this tutorial I'll guide you how to check the Exis mail log on your VPS or Dedicated server using command. This will help you to find spammers script location in the server, or their own in order to relay spam from your server.
Locate top scripts sending into Exim
01. Login to your server via SSH as the root user.
02. Run the following command to pull the most used mailing script's location from the Exim mail log:
grep cwd /var/log/exim_mainlog | grep -v /var/spool | awk -F"cwd=" '{print $2}' | awk '{print $1}' | sort | uniq -c | sort -n
03. You will get back something like this:
15 /home/userna5/public_html/about-us 25 /home/userna5/public_html 7866 /home/userna5/public_html/data
We can see /home/userna5/public_html/data by far has more deliveries coming in than any others.
What happen when sending spam mails from server?
When your IP sending spam mails from server can damage the sending reputation of your mail IP address, and lead to issues such as making you end up on a blacklist.How do I stop spam coming from my server?
Exim, or the MTA (Mail Transfer Agent) on your server handles email deliveries. All email activity is logged including mail sent from scripts. It does this by logging the current working directory from where the script was executed. Using this knowledge you can easily track down a script of your own that is being exploited to send out spam, or locate possibly malicious scripts that a spammer has placed onto your server.Locate top scripts sending into Exim
01. Login to your server via SSH as the root user.
02. Run the following command to pull the most used mailing script's location from the Exim mail log:
grep cwd /var/log/exim_mainlog | grep -v /var/spool | awk -F"cwd=" '{print $2}' | awk '{print $1}' | sort | uniq -c | sort -n
03. You will get back something like this:
15 /home/userna5/public_html/about-us 25 /home/userna5/public_html 7866 /home/userna5/public_html/data
We can see /home/userna5/public_html/data by far has more deliveries coming in than any others.
Subscribe to:
Posts (Atom)